前回はuGUIの概要だけの説明でしたが、今回は実際に何かを作ってみようと思います。
入力系として、Button、Slider、Toggle、Input Fieldとありますが、Sliderが一番面白そうなので、これを試します。
Sliderであれば、音量の調節や、複数並べてグライコ、色の調整などができそうなので、見てわかる色の調整に使ってみました。
- 完成形
- GameObjectの設置
- uGUIの配置
- スクリプトの追加
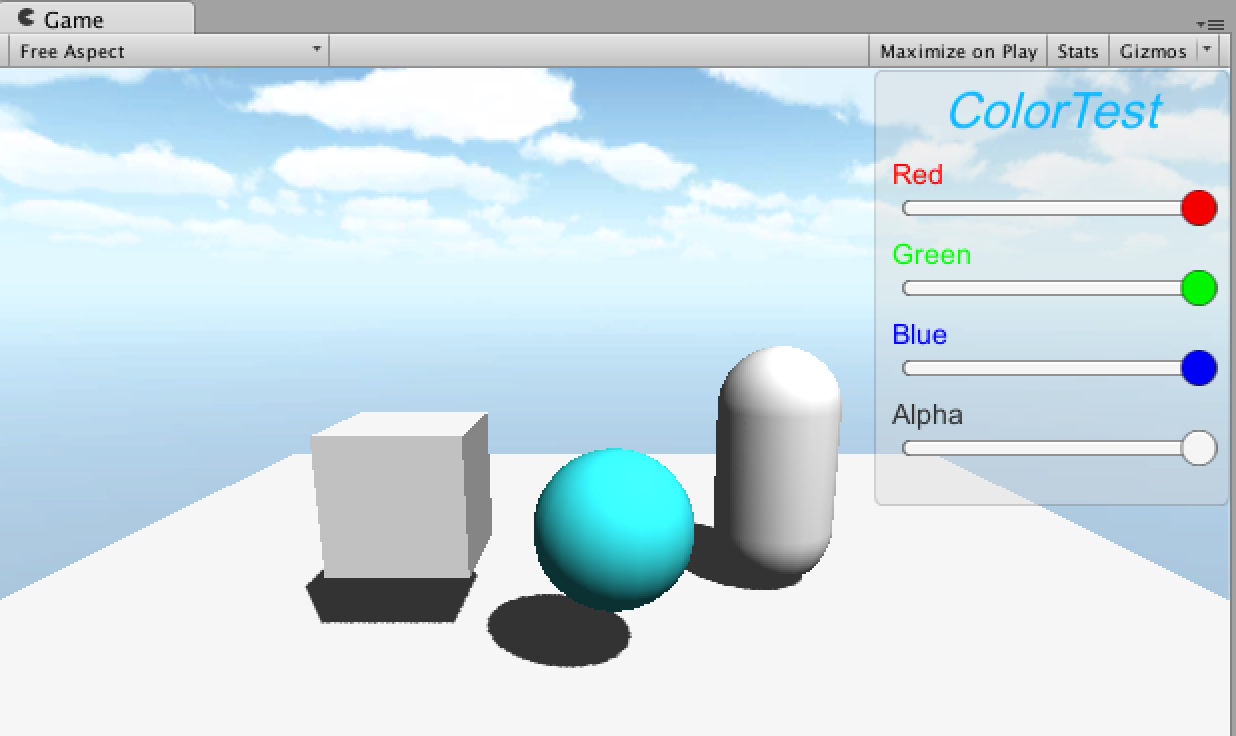
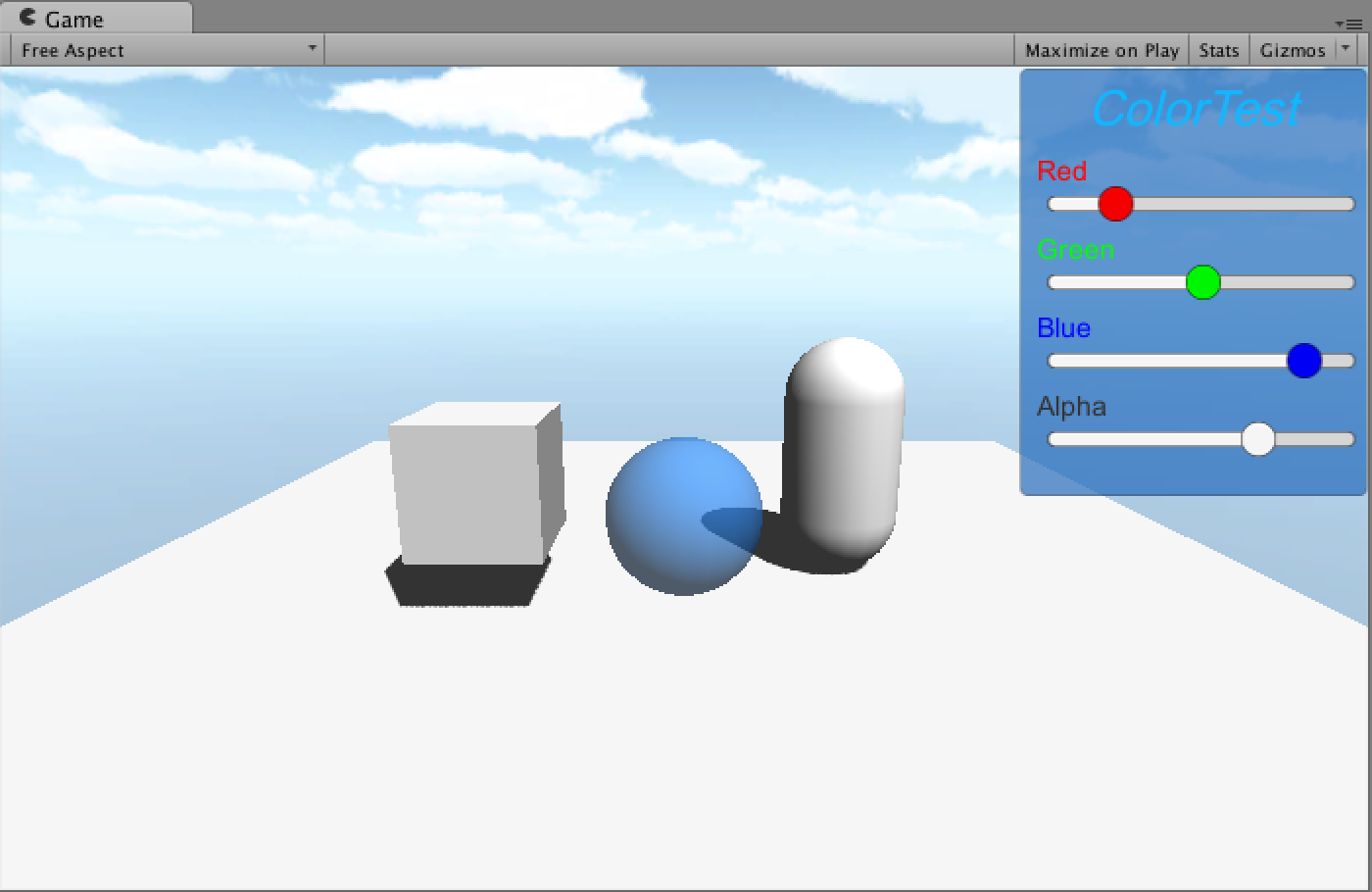
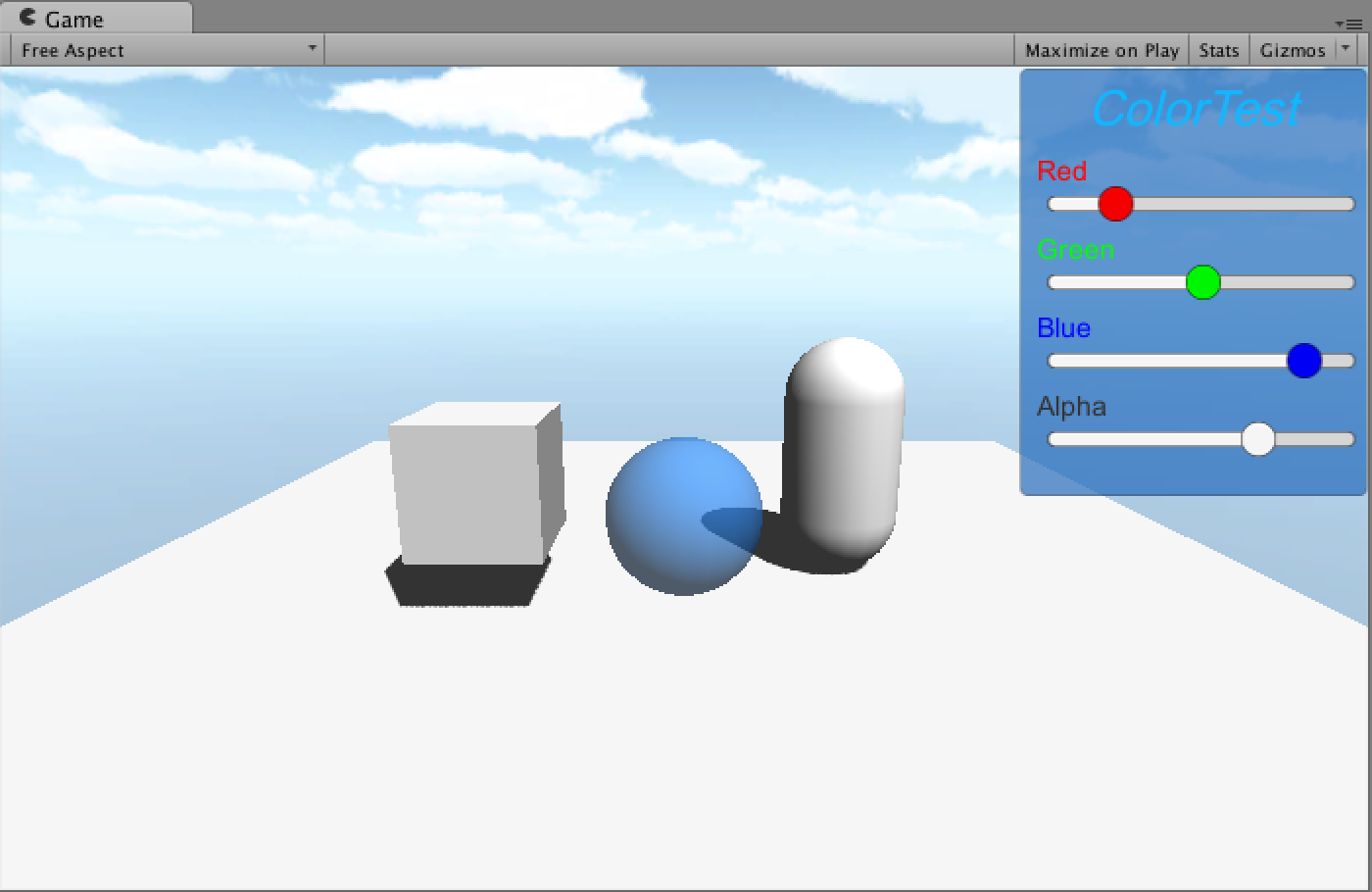
1. 完成形
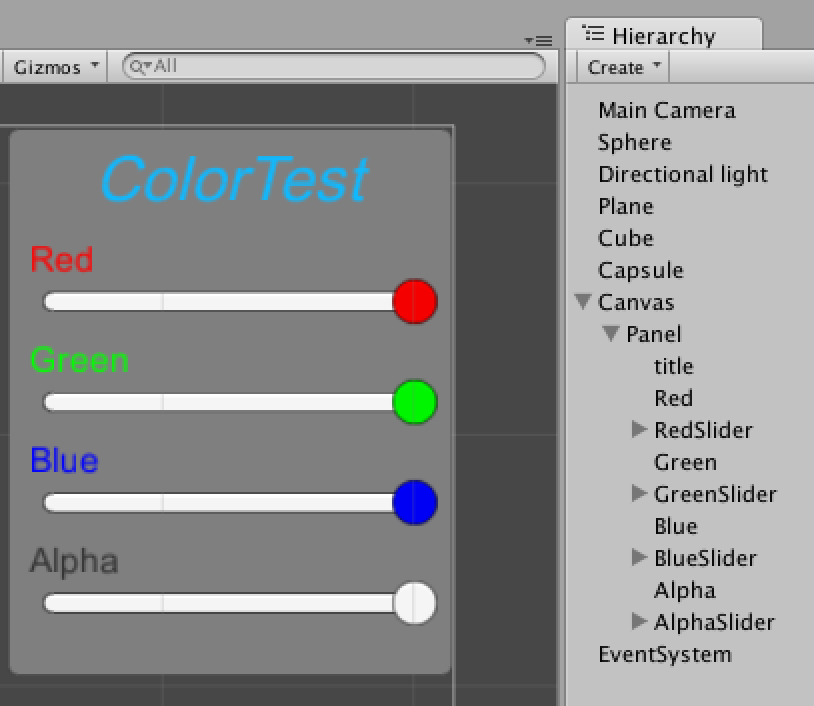
最終的な画面は以下のようになり、SliderのRGBAを調節することにより、Panelの色やSphereの色を変更できます。

2. GameObjectの設置
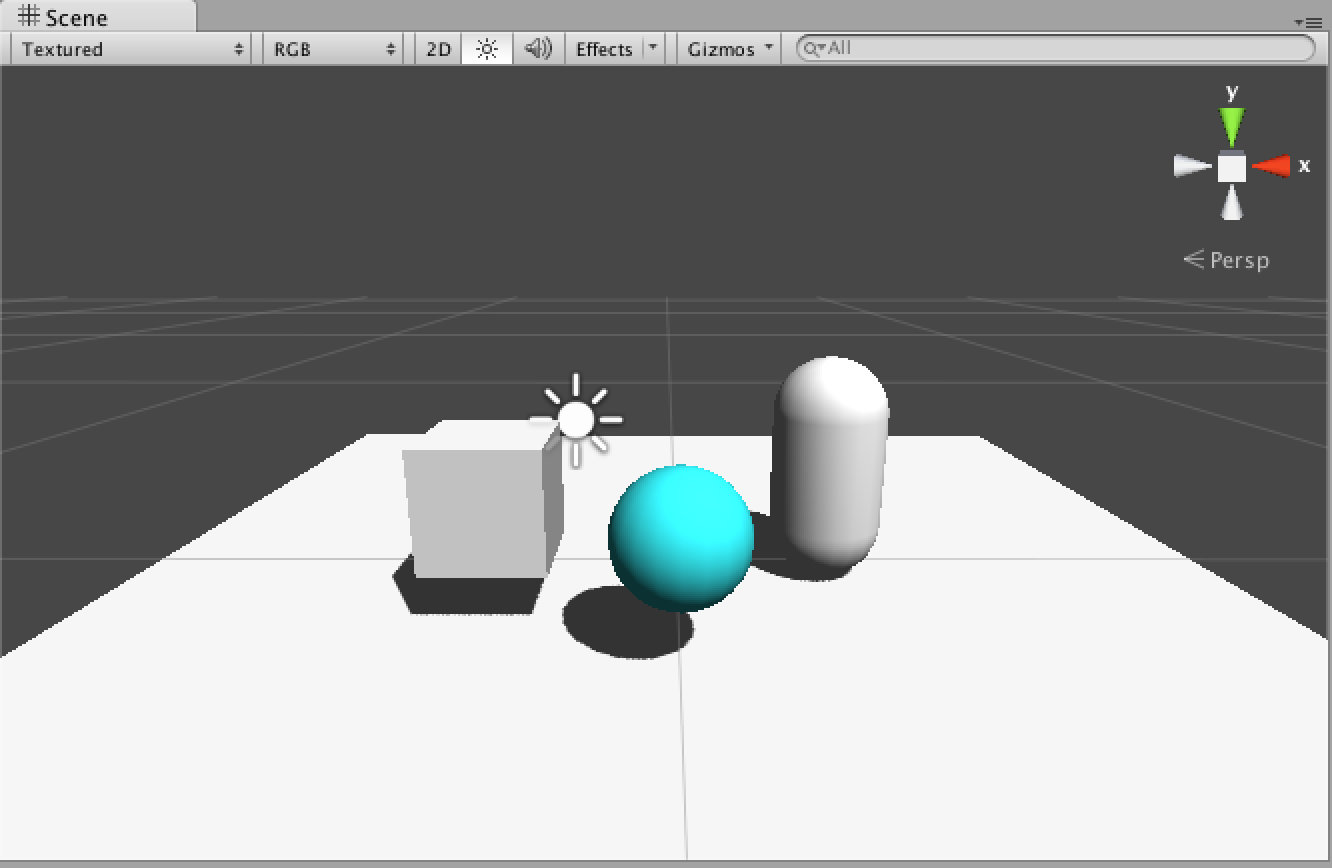
色を変更される側として、GameObjectのSphereを設置します。
このままでは暗いので、Directional Lightを追加しておきます。
更に変更したGameObjectの変化がわかりやすいように、他のGameObject(Plane, Cube, Capsule)も追加しました。

続いて、変更するGameObjectにMaterialを追加して、色を付けておきます。
ProjectのCreateから”Material”を選択して、追加します。

名前は”SphereMaterial”としておきました。
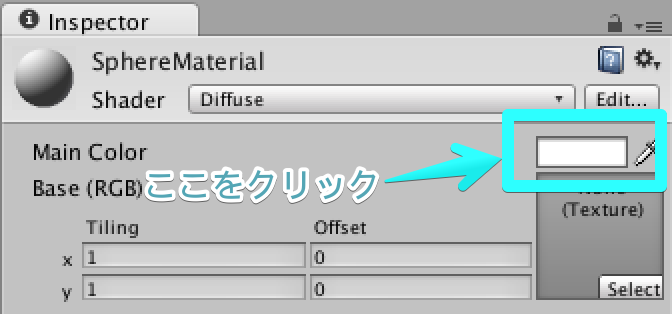
追加したSphereMaterialを選択して、InspectorのMain Colorの右の四角をクリック。

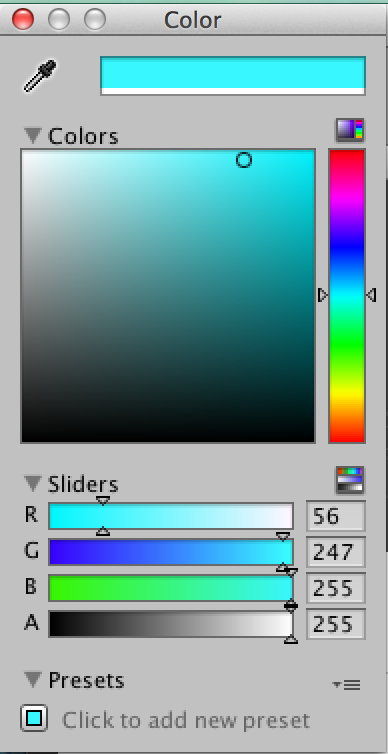
Colorを選択するWindowが表示されるので、適当な色を選択します。

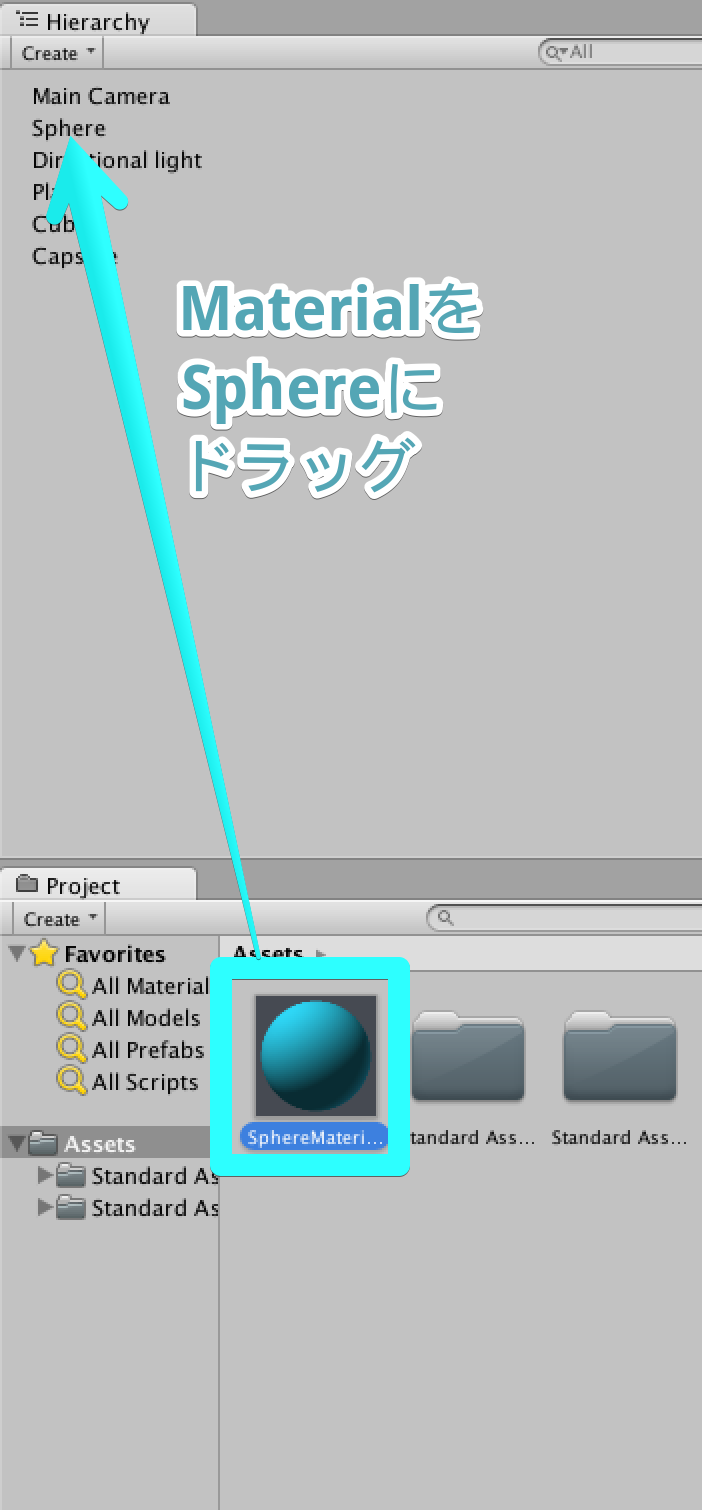
変更したSphereMaterialをHierarchyのSphereに、ドラッグ&ドロップします。

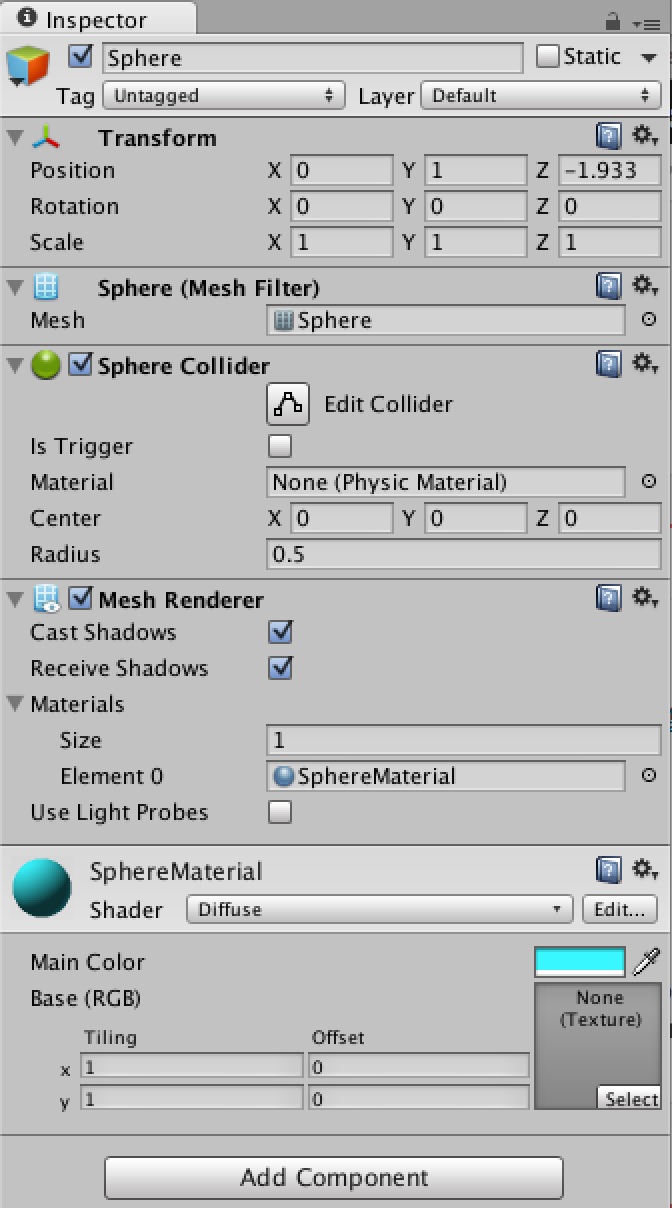
すると、SphereのInspectorにSphereMaterialが追加され、設定した色が反映されます。


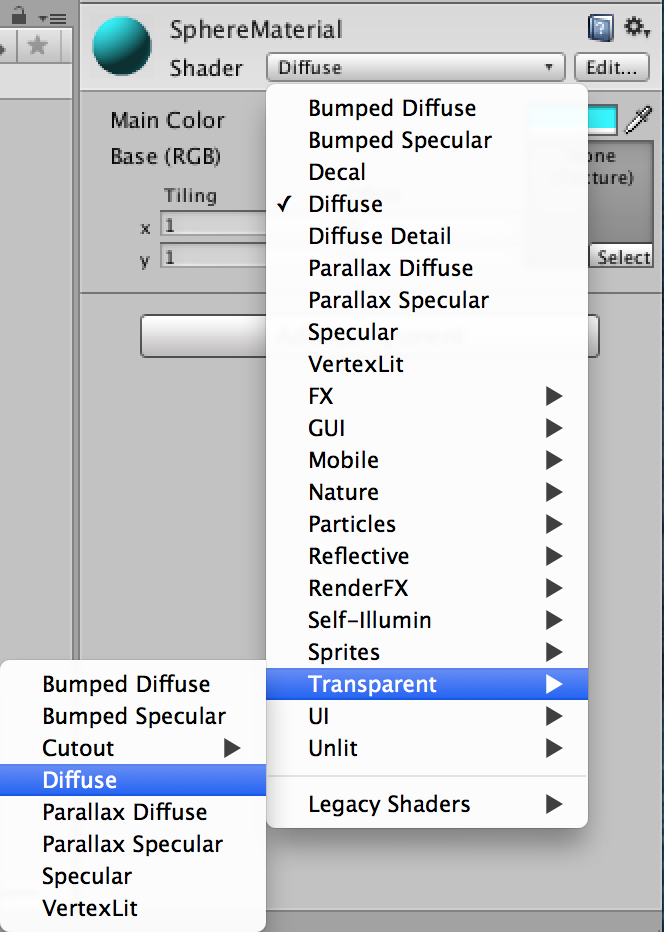
この状態では、Alphaが適用されないので、SphereMaterialのShaderをDiffuseから、Transparent>Diffuseに変更します。

3. uGUI Sliderの配置
続いて、UIを作っていきます。
色を変更するためには、RGBAを調整する必要があります。そのため、R,G,B,AそれぞれのSliderを準備します。
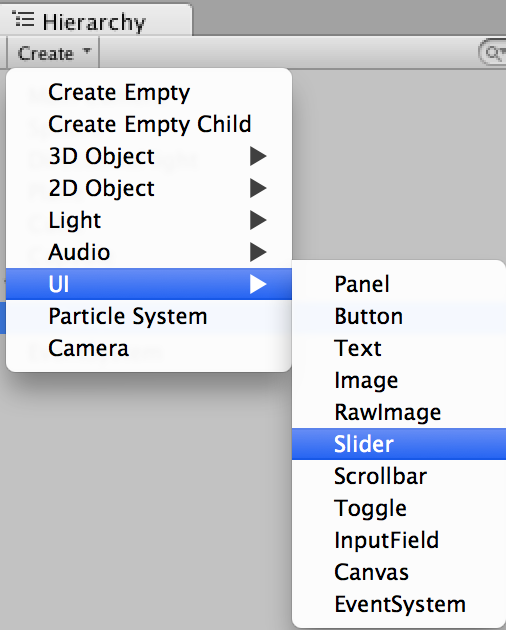
HierarchyからCreate>UI>Sliderを選択して、Sliderを追加します。

名前を”RedSlider”に変更します。この名前をコードから探すことになりますので、重要です。
同様に、GreenSlider、BlueSlider、AlphaSliderを追加します。
このSliderを設置するのに、台紙があった方がわかりやすいので、Panelも追加しておきます。
このままですとわかりづらいので、Red、Green、BlueのTextを追加します。
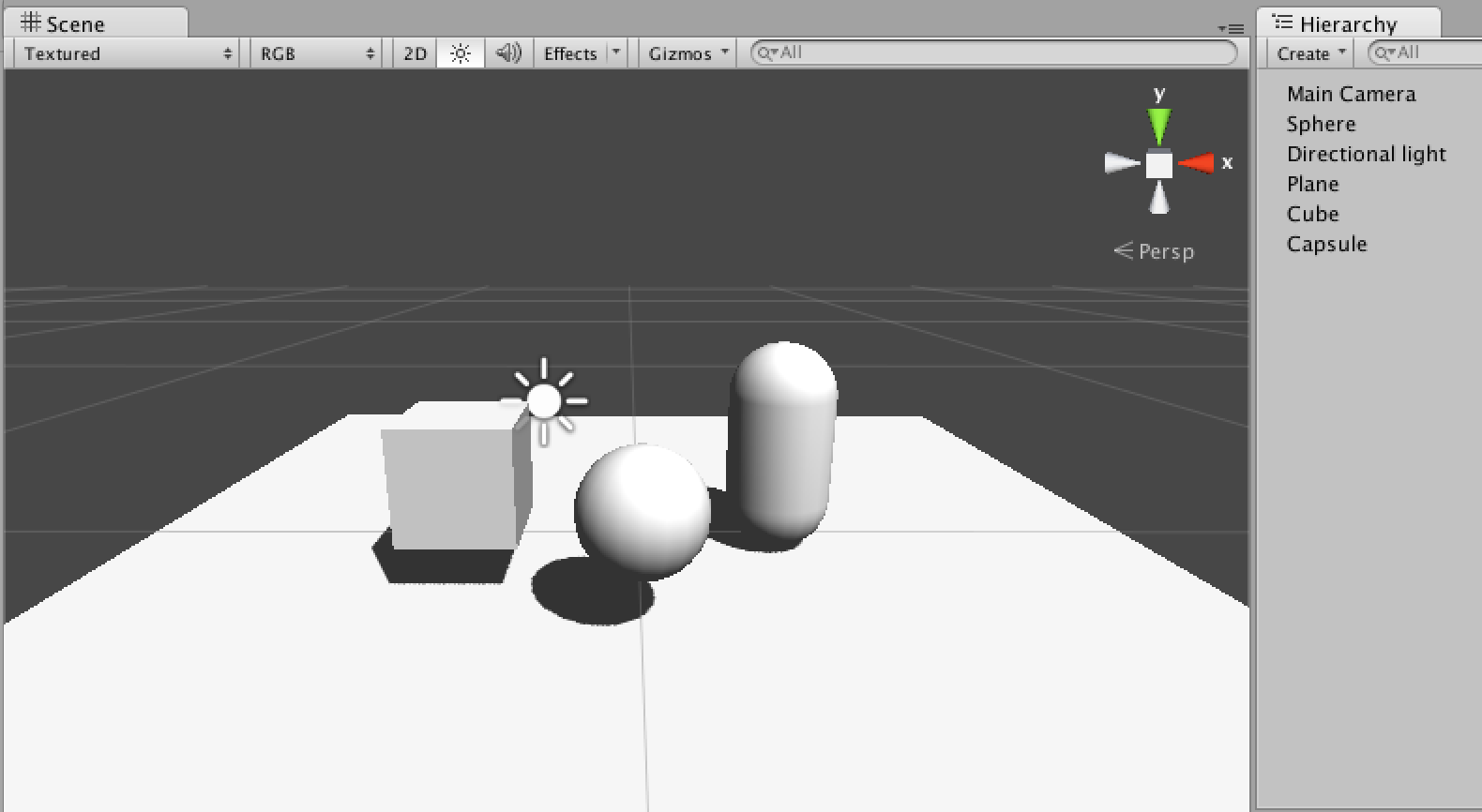
ここまでで、HierarchyとSceneは、以下の図のようになります。

4. スクリプトの追加
色のコントロール用に、空のGameObjectを追加し、”ColorController”と名前を付けます。
続いて、このGameObjectにスクリプトを追加します。
ColorController.cs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
using UnityEngine; using UnityEngine.UI; using System.Collections; public class ColorController : MonoBehaviour { private GameObject redslider, greenslider, blueslider, alphaslider; private GameObject panel_object, sphere_object; // Use this for initialization void Start () { this.redslider = GameObject.Find ("RedSlider"); this.greenslider = GameObject.Find ("GreenSlider"); this.blueslider = GameObject.Find ("BlueSlider"); this.alphaslider = GameObject.Find ("AlphaSlider"); this.panel_object = GameObject.Find ("Panel"); this.sphere_object = GameObject.Find ("Sphere"); } // Update is called once per frame void Update () { float red = this.redslider.GetComponent<Slider> ().value; float green = this.greenslider.GetComponent<Slider> ().value; float blue = this.blueslider.GetComponent<Slider> ().value; float alpha = this.alphaslider.GetComponent<Slider> ().value; this.panel_object.GetComponent<Image> ().color = new Color (red, green, blue, alpha); this.sphere_object.renderer.material.color = new Color (red, green, blue, alpha); } } |
uGUIを使用するので、2行目に以下を追加してあります。
using UnityEngine.UI;
各色のsliderを宣言し、色を変更するPanelとSphereの色を変更するための箱を準備します。
void Start()内に、GameObject.Findを利用して、各スライダーの名前を探し、宣言した各スライダーに格納します。PanelとSphereも同様です。
以下のように各色でSliderの値を取得し、格納します。
float red = this.redslider.GetComponent ().value;
格納したRGBA値を、以下のようにGameObjectに反映させます。
this.panel_object.GetComponent ().color = new Color (red, green, blue, alpha);
this.sphere_object.renderer.material.color = new Color (red, green, blue, alpha);
これで、実行します。
それぞれのスライダーを調整すると、PanelとSphereの色に反映されます。

最後までお読み頂きありがとうございます!
もし宜しければ、この記事をソーシャルメディアで共有してください!!